Compartment 2: The Ultimate Guide to Web Design

Table of Contents
- Compartment 2: The Ultimate Guide to Web Design
- What You’ll Learn in This Section
- What is “Web Design” Anyway?
- Web Design and the Informative User Experience
- Your Guide to Successful Web Design
- The One Rule to Remember in Website Design
- Designing for the End User – Leave your Bias Behind
- Putting the “Web” in Web Design
- The Web Design Process: Assigning Roles and Responsibilities
- Creating a Baseline for Documentation
- Creating Web Design Guides
- The Value of Version Control
- Exploring the Responsive Web Design Process
- Set Up Your Responsive Web Design
What You’ll Learn in This Section
Web design is crucial to the success of any business.
If you’ve ever explored the world of web design before, you’ll know there’s more to it than meets the eye. While organizing your page with the right selection of lines and shapes might not seem tough – it’s harder than you’d think. In fact, around 77% of agencies believe that poor website UX is a significant weakness for their clients.
More than just knowing how to use fonts on Photoshop, the term “web design” refers to all the crucial discipline involved in creating and publishing content online. This compartment of our series is dedicated to the fact that two-thirds of people would prefer to spend their time on an attractively-designed website than one that looks plain.
By the time you’re done reading, you’ll have a full overview of the web design process, all the way from initial idea to publication. No matter whether you see yourself as a project manager, content creator, designer or developer, you’re sure to learn something.
In simple terms, if you work with the web, you want to make the right impression online, or you’re ready to take your business to the next level, this section is for you.
What is “Web Design” Anyway?
Let’s face it; we can’t have the “ultimate guide” to web design without a definition of what web design actually means. Unfortunately, there’s a lot of controversy over how a term as broad as “web design” should be characterized.
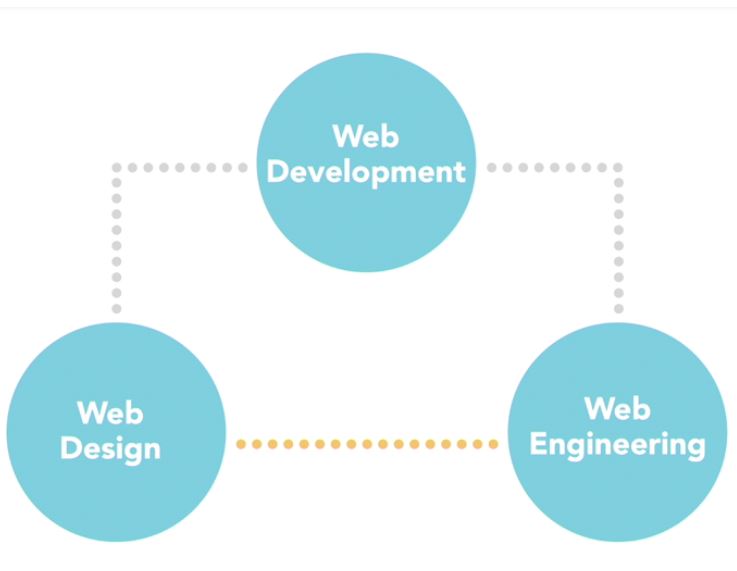
For this course, we’ll be looking at part of the essential disciplines that overlap to help creators establish a presence online. These disciplines include:
- Website development: The things that happen behind a scene to make a website work
- Web design: The creative elements that manage the functionality and appearance of a website.
Web design is a critical component of running a successful online business, and it encompasses many different skills, all the way from graphic design, to authoring, interface design, user experience design, and search engine optimization.
Web design also overlaps to some extent with the concept of “web engineering” and the broader scope of web development. After all, your website needs to be accessible and easy to use if you want your customers to enjoy it. For instance, 39% of customers will stop engaging with a website if the images take too long to load.
In the past, there may have been a time when we could approach the concept of web development and web design as too entirely separate worlds. However, today, in an era where customer experience is more important than ever before, the act of designing a website and building the infrastructure that website function on, are two fully-entwined and overlapping processes. You can’t be successful in one unless you’re successful in the other too.

At its core, web design is a term that’s constantly evolving and growing. In recent years, it’s transformed to include a consideration of things like mobile responsivity and UX design. However, it also includes an overview of more traditional concepts like SEO, graphic design and front to back-end development too. Throughout the course of this compartment, we’ll be discussing everything you need to know about the nature of web design, and how you can use it to create a successful online company.
Web Design and the Informative User Experience
By this point, you know the basics of what “web design” means. The question is – why should it matter to you and your organization?
Of course, the answer to this question will differ depending on what you’re trying to accomplish as a business. However, to help you get a basic insight, let’s take a moment to step back and look at what a website means to your company.
At first glance, a website is simply a collection of text, graphics, and other information assorted into an attractive format. However, it’s so much more than that too. Your website is a digital storefront designed to provide unique information to your customers, showcase your skill and demonstrate your value. As part of your marketing strategy, your website is the key to creating informative user experiences.
In fact, the right information on your website is so important that it can potentially make or break your business. 44% of customers will leave a website that includes no phone number or contact information.
So, how do you create the right informative experiences?
That’s what we’re here to find out.

Your Guide to Successful Web Design
In the eyes of a professional graphic artist or UX designer, web design is a process that breaks down into several specific phases. Each phase focuses on a specific task or group of challenges, and every challenge has a role to play in creating your online presence.
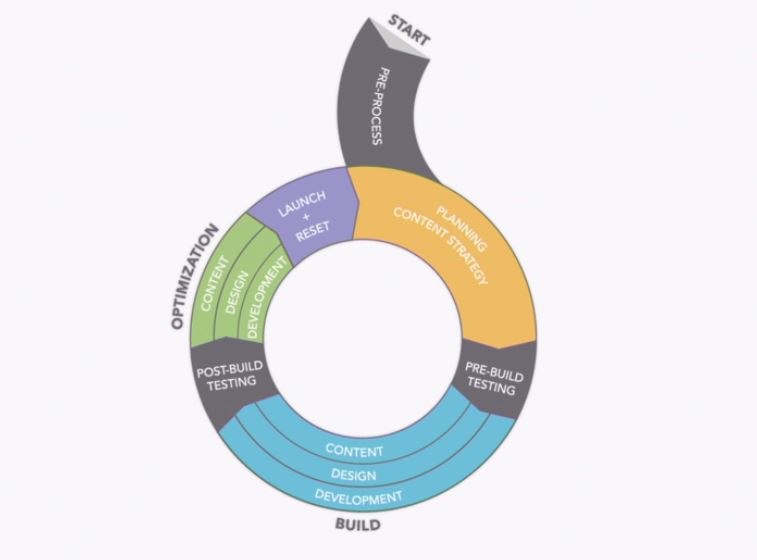
As we move through the remainder of this compartment, I’ll be providing you with a map to help guide you through your next big web design process, all the way from the pre-planning stage, onto content strategies, to launching and resetting.
One thing that you’ll need to keep in mind as we move through this experience together is that the website you create will never be completely “finished.” Like your business, it’s a dynamic, fluid and evolving entity that will continue to transform with your customers and business.

You’ll learn more about the circle of web development by the time you’ve finished reading, but first, let’s get some perspective on your upcoming challenge.
The One Rule to Remember in Website Design
A web design project can be exciting.
It’s a chance to get creative, explore new skills, and translate the values of your company into something more tangible. Of course, rushing into anything in business – including the web design process – is never a good idea.
Before you launch your project, it’s important to get some perspective on your goals and ask yourself what you’re trying to accomplish with your design. You know you’re trying to create informative user experiences – but why? That brings us to the one rule that you always have to remember in web design:
“It’s not about you.”
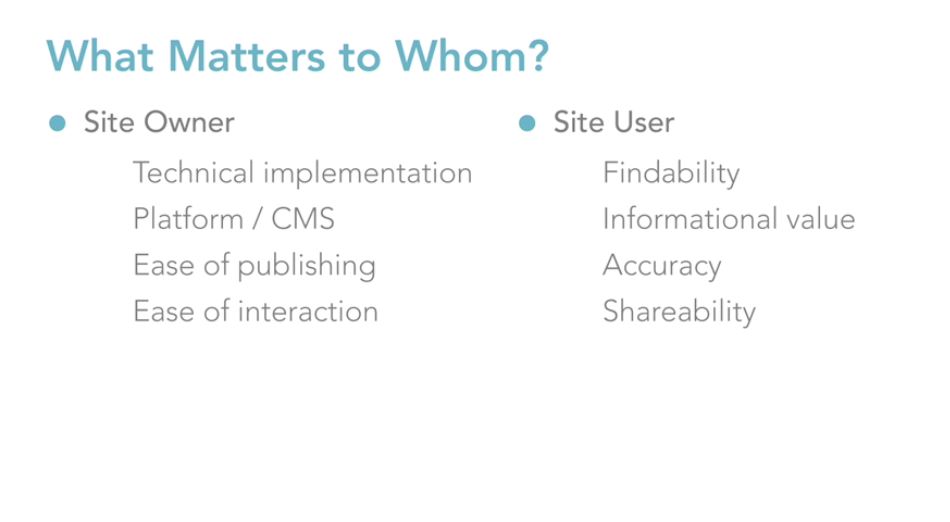
When you’re designing a website for a client, you should never forget whose opinions matter to each part of your process. Separating the things, you do for the site user from the things you do for the website owner can help you to create a more contextually rich experience. For instance, the site user cares about:
- The CMS and platform you use
- The technical side of the site
- How easy it is to interact with the site and publish new content

On the other hand, the end user simply wants a website that’s packed full of informational value, accuracy, and content that they’d be proud to share with their friends and family. In the end, the only thing that truly matters to the site owner is that they can connect with their target audience. On the other hand, the site user simply wants to know that they’re going to get relevant information in an attractive, easy-to-consume format

Your job in web design is to create something that appeals to both parties.
Designing for the End User – Leave your Bias Behind
On the surface, web design isn’t difficult. It’s all about creating great experiences.
Of course, that process becomes a lot more complicated when you start to overthink it.
Because the field of web design is highly technical, it’s easy for creators and designers to get hung-up on technical things in their decision-making process. You could spend days dithering over a specific code editor or CMS – but the truth is that these things don’t really matter to the end user. It’s important not to let yourself become too attached to your personal preferences when you’re creating something for someone else.
Human beings naturally try to define themselves by the brands they love. That’s why in web design, it’s common to identify yourself by the specific IDE, design platforms, or operating systems you like most. However, the truth is that as a designer, you won’t be able to control the preferences of your end user. Instead, all you can do is provide the right content, and give the end-user the flexibility they need to decide how they want to access that information.
In other words, it doesn’t matter if you love the Chrome browser and hate Firefox, your web design decisions need to work well for both browsers – because you’re designing for a diverse range of end-users – not just yourself. As obvious as this might seem, it’s surprisingly easy for designers to lose perspective during the web design process. The good news is that you can keep yourself grounded by remembering that one rule we mentioned above:
“It’s not about you.”
Your feelings are irrelevant to your end-users choices. Instead of trying to guide people to make the right decision in how they consume web content, remember that your only job is to provide the best possible informative user experience – regardless of their decisions. You can do this by adopting a process of “progressive enhancement,” which allows you to provide the same highly-accessible, highly-functional solutions for anyone who chooses to access your content.
With progressive enhancement, you can provide cutting-edge solutions for people who can support them, as well as simpler platforms for people who prefer to use different displays and mediums.
Make sure that you leave your bias firmly behind you as you step into the next stage of your web design journey – it won’t help you here.
Putting the “Web” in Web Design
When an organization hires a web design expert, they do so because they know that person, or group has expertise in their area. Importantly, it’s worth remembering that clients in search of a web designer aren’t just searching for someone with an understanding of how to use design to attract and engage customers. Your clients also want to know that you have an in-depth understanding of the web.
Although the online world has been around for quite some time now, many companies and customers alike still don’t fully understand the digital environment, or what it’s capable of. Sure, you may know that when they’re on a company’s homepage, 64% of visitors want to see contact information – but what do they need beyond that?
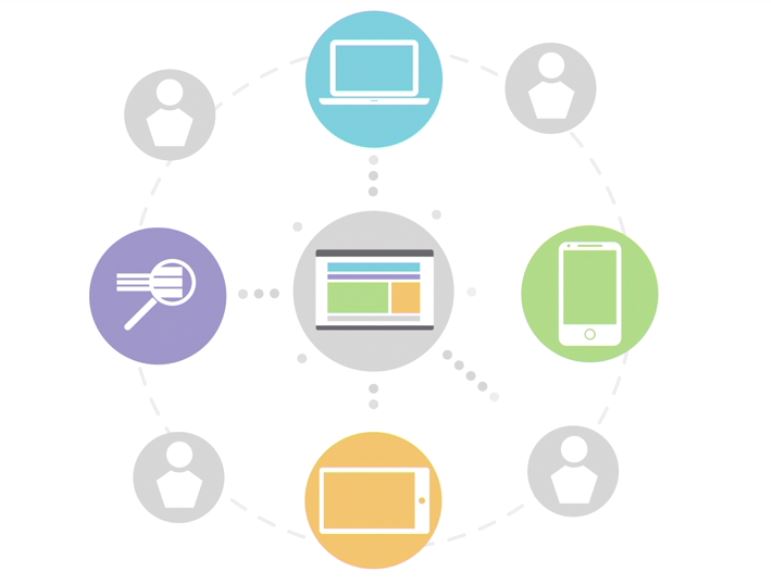
Web design experts are there to inform their clients of what’s possible with the web. It’s your job to present new opportunities and possibilities that your customers may never have thought of by themselves. For instance, there are still people that see the web as a one-way communication tool – a way to shout messages at their customers. However, the truth is that there’s so much more you can accomplish, including two-way, three-way, or even infinite communication methods.

The web isn’t just a place to hang digital banners or post advertisements; it’s a communication platform too.

If you can leverage the communication-based nature of the digital world as a web designer, then you can create more immersive informative experiences for end-users. That makes you more valuable to your client, and the website more appealing to the end user.
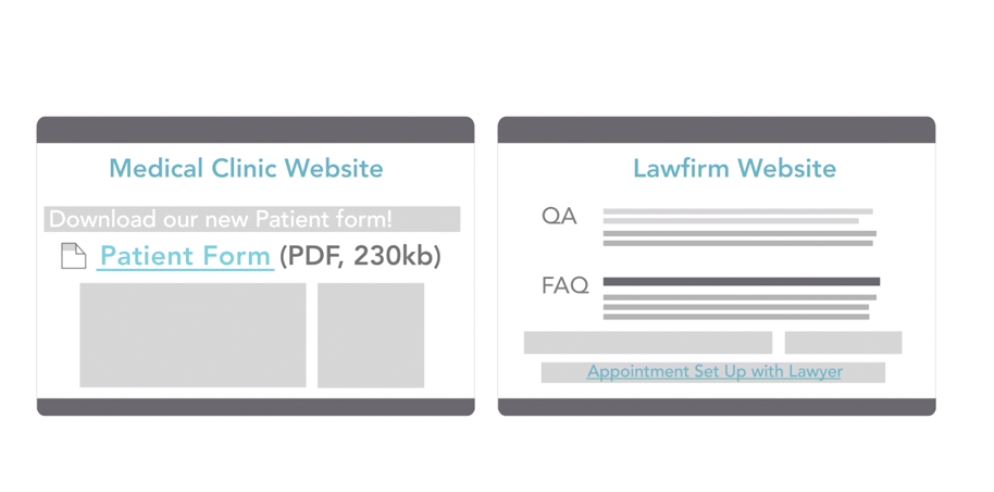
For instance, imagine you were building a website for a doctor’s clinic. You could give your patients forms that they can download and fill in at home so that they have contextual data to bring into your practice for their first visit. Creating a legal website? You can offer a Q&A section on a website that helps customers get to the bottom of complex legal jargon. That way, the end user spends less time confused in their initial consultation, and more time getting the answers they need.

Aside from being an effective platform for communication, the digital world can also simplify a number of complex processes and deliver opportunities to thriving companies too. For instance, you may have noticed the wide number of “customization-friendly” stores online today? Through interactive tools, clothing companies can allow customers to essentially print their own logos and designs without any need for design drafting, paperwork, or complex meetings.
The web makes the world simpler.

The Web Design Process: Assigning Roles and Responsibilities
So, you know how important web design is, why it should matter to you, and how you can show your value to your clients. Now, you’re ready to start working on the web design process itself.
For instance, before you start any new web design project, you’ll need to identify the responsibilities and roles of the people involved in your team. This should be a pretty easy process if you’re a one-man designer offering a complete solution to your clients. However, if
you’ve got a full team working on each client, then the web design project can easily be split across multiple roles to help organize your strategy.
The list of roles that you assign to your employees or coworkers will vary according to the goals of the client and the needs of the project. However, one crucial thing to remember is that your client should always be a component of your decision-making process. Alongside your client, who may act as the “supervisor” for the project, you’ll also have:
- A content strategist and/or creator
- Information architect
- User tester
- Back/end and front/end developers
- System architects
- Graphic designers
There’s nothing to say that the same person couldn’t be responsible for a number or all of these roles. However, most companies find that the project runs much more smoothly when the lead designer or developer doesn’t have to manage absolutely everything. It’s always easier to have another creative perspective looking over the design and development process.
Additionally, it always helps to have a client available and ready to overlook the work you do. The presence of your client in the creation process will help to give that customer insight into the work that you do as an organization so that they feel more justified in their investment.
Creating a Baseline for Documentation
With your team fully established, you can begin to create a process for effective design.
One important thing to remember is websites are a blend of science and art. They’re not all creativity and ideas – they need guidance too – and that’s where documentation comes in. Before you start developing your documentation process, you’ll need to come to terms with a few essential truths about the process of web development.
1. Your Website is a Dynamic and Ever-Evolving Entity

No website stays the same forever. Even the most cutting-edge sites designed in 1990 will be out-of-date today. Human beings constantly change, and the trends associated with website design change with them. By nature, a website is constantly evolving, taking on new content, introducing new services, and taking advantage of new technology. As a web designer, you’ll need to be ready to move with the flow and keep track of changes as they happen.
2. Web Design is a Team-Based Process

More often than not, web design isn’t a process that can involve only one person. In most cases, the web design process involves a group of specialists and different contributors who help to give depth to the result. As time goes by, new contributors are likely to join the scene, while others leave the process and embrace other projects.
3. Web sites aren’t Built in a Vacuum

Finally, a website isn’t built without context and input from the company it’s designed for. A website is a representation of a brand, and as such, it needs to have all the depth and insight that comes with understanding the business or client in question. A website must maintain the same image and tone of voice as the company has offline.
Ideally, the best way to respond to all three of these facts strategically is with a selection of style, code, and content guides intended to help navigate the complex nuances of web design. Your guides will Form the foundation of your web design documentation, acting as a navigational reference for your design decisions.
Not only will the right guides help to simplify the original web design process, but they should also offer useful information, and act as a compass for future teams when the website needs to be refreshed or updated.

Creating Web Design Guides
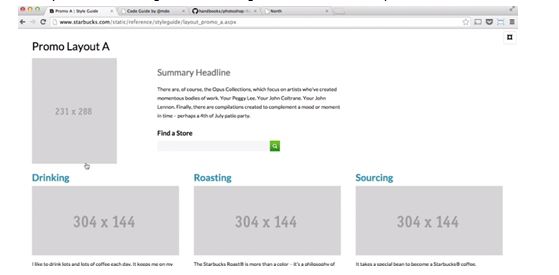
There’s no one-size-fits-all solution to designing the perfect content, style, code and process guides. However, it can be helpful to check out the successful solutions that companies before you have used for a little extra inspiration. For instance, the Starbucks style guide is a fantastic example of a current guide that designers can use to shape and format content:

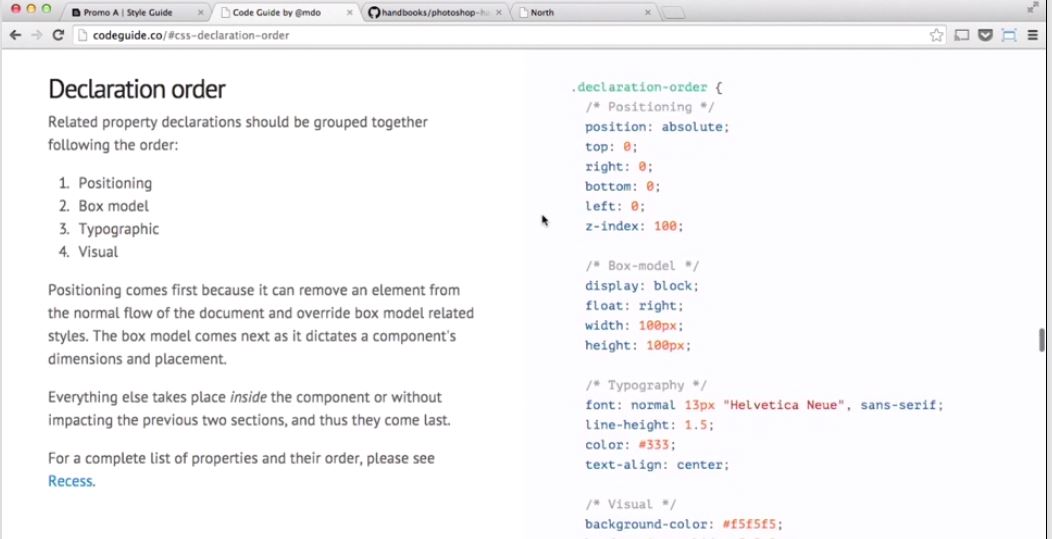
Alternatively, Codeguide.co offers an exceptional insight into how code developers can write consistent markups for easier maintainability:

You can find a number of style guide templates online designed to give you a comprehensive selection of documents to guide you through the web design process from start to finish. For instance, PointNorth.io is an exceptional process guide that you can use to develop web-based properties with a content-first and agile approach.
Check out the options available online and use them as your starting points when you’re establishing code, process, style, and content guides for your team. The templates you create for coding and processes can be particularly useful, as you can access them as baseline documents for all future projects in web design. On the other hand, your content and style guides need to be customized to suit the unique scope of each project.
Remember, just like your websites, your guide documentation needs to be able to evolve according to the ever-changing trends of the web. As best practices change, your guides should evolve with them.
The Value of Version Control
Of course, your documentation best practices don’t necessarily end with your content, process, code, and style guidelines. You’ll also need to take an additional technological step to simplify your process and make it more effective – regardless of whether you’re a solo designer or you’re working as a team. Version control probably isn’t a new concept to you – particularly if you’ve tackled design projects before. However, it’s worth noting that version control has evolved dramatically in recent years.
At its core, version control is simply a technical term used to describe the process of creating virtual timelines and snapshots for content. However, the rise of open-source software and version control services like Github has changed the way that people handle their version practices today.
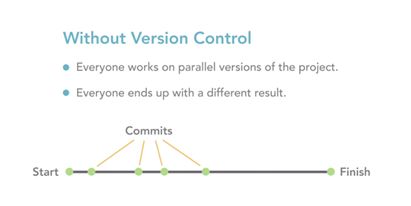
Version control is crucial because, without it, everyone in your team would be working on their own idea of the perfect project. That means that all the specialists in your group end up with their own unique result.

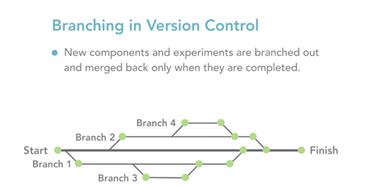
A solid version control strategy means “committing” projects at certain points in the life cycle. Committing a project means that you create a snapshot of what your project looked like at a specific time. This gives you a checkpoint to return to if you make mistakes in future versions. You can also add “branches” to your projects, so you can create separate versions of the same website, or work on experiments that are only added back to the primary project when they are completed.

Branching is a safe way to approach web design because it means that you can make in-depth changes to something in your process, without harming the main branch of the project. If something goes wrong with your experiment, it won’t affect anything you’ve done so far or anything your team is currently doing.
There are plenty of ways to start your version control strategy, from using a solution like Team Foundation Server, like the developers at Windows, or Git, like the developers at Linux. Thanks to the growing popularity of Github, Git is the most significant version control system around, and it makes handling the various versions of your web design much simpler.
I’d personally recommend the Git Complete option for your version control strategy.

Original Responsive web design-process here
Exploring the Responsive Web Design Process
If you want to get the attention of your target audience today, then you need to make sure your online presence is just as compelling on any platform or device.
Responsive web design is the process of designing your website specifically to suit a range of screens, including desktops, tablets, and smartphones.
Now that 52.2% of website traffic comes from smart phones, responsive web design is the standard for most websites. However, since the term was first created, we’ve seen a number of evolutions in the techniques and tools available to facilitate responsive web design.
As with most web design processes, there are many different options and strategies out there to consider when you’re approaching responsive web design. By the time you’ve finished this compartment of our series, you’ll know everything there is to know about designing a website that works perfectly on any platform.
What Is Responsive Web Design?
Responsive web design follows a similar process to standard web design. The only difference is that you’re focusing on the mobile experience first.

One of the biggest mistakes that companies make when they approach responsive web design, is that they assume they can simply design a standard website, and then make tweaks to ensure that it shows up just as well on a smartphone as it would on a desktop.
However, with effective responsive web design, you need to approach the prospect from an entirely “mobile first” approach. This means that you look at everything from the code, to the visual design, from the perspective of a mobile user. Start by thinking about how you would organize your pages to show up on a small iPhone screen – perhaps around 320 pixels in length.

You can wireframe your design, switching segments around until everything flows naturally as your customer scrolls through the page. As you design, you’ll need to make sure that your font is easy to read, there’s plenty of white space available, and any buttons or call-to-action links are easy to click on from a phone screen.
Once everything looks perfect from a mobile perspective, you can then begin to scale up your design to see what they would look like on wider and larger screens. Ultimately, you need to make sure that you’re taking advantage of the space available to you, while preserving the experience your customer gets. Your visitor should feel that they’re interacting with the same brand website, regardless of whether they log in from their phone or laptop.

Ask yourself how your user will interact with your site on a smaller screen.
When people use a smartphone to browse the internet, they usually hold the screen closer to their face, which means you can use smaller fonts. However, because your visitors use their fingers for navigation instead of precise mouse cursors, they need buttons to be bigger and easier to access.
You’ll need to take the same usability considerations into account when you’re designing the code for your responsive web design. Rather than working your way backwards from the largest screen your customer can use, work your way up from the smallest possible device. From there, you’ll be able to use media queries to integrate further styling into wider screen styles.
Adding Media Queries in Responsive Web Design
There’s a lot of controversy in the web design space when it comes to deciding whether you should design for mobile first or not. Some people assume that starting with a mobile experience and adding extras will lead to a less satisfactory desktop experience. However, the truth is that it’s the only way to be successful in a mobile-first world.
Additionally, you need to maintain a mobile-first approach to stick with the second constant of responsive web design. No matter what you’re creating, your media queries will need to stay close to their original element. This helps to make the navigation and flow of the website simpler and more natural regardless of the screen in use.

If mobile web design simply involved stretching a mobile web experience out over a larger screen, then desktop and laptop screens would simply snap the view to suit a wider layout after styles were loaded.

Though this might not seem like much of an issue at first, it becomes a problem when you’re trying to design the best possible experiences for your website users. If sites need to load and snap into the correct view before your customer can start using them, this can lead to problems.
Fortunately, the issue with “snapping” content can be remedied by taking a step-by-step approach to responsive web design. When you design every element of your web pages individually, you create something that shows up effectively on any device. As a side effect, the code of individually-designed components in a responsive website is easier to maintain. If something goes wrong with a single component, it won’t necessarily break the rest of your website.

Writing your code style sheet mobile-first also produces less code for you to work with as you continue to build and develop your online presence. When you start with a mobile screen as your primary focus, you write baseline styles ready to be applied on screens of any width. Your media queries will contain augmentations specifically for larger screens. On the other hand, when you design for a larger screen first, then your media queries for smaller screens will produce a great deal of excess code.
Abandoning Predefined Breakpoints
Finally, the third constant you’ll need to keep in mind when you’re designing for a responsive website, is that there are no predefined breakpoints that you’ll need to adhere to. Many designers and coders in the modern world still design their sites to ensure that they hit specific breakpoints – such as the width of a digital tablet. Although this seems like a good practice in theory, the truth is that it’s not the ideal way to get the most out of your web design strategy.
As more developers come and create different screens with unique sizes, it’s impossible to make sure that your predefined break points will cover every size. This could mean that although something shows up well on an iPad tablet, it won’t look nearly as good on a Samsung tablet or something by another brand.
Additionally, there are new sizes hitting the marketplace all the time. The iPhone 6 devices were revolutionary for creating new screen sizes, and countless companies are experimenting with the way to boost the experiences of their target users. Since your break points are likely to change drastically in the coming years, the best thing you can do is to find a way to design a natural responsive website that adheres to any kind of device. This way, you continue to give your customers the best experience regardless of how they choose to interact with your brand.
Responsive Web Design Inside the Browser
Once you begin to understand why it’s so important to design your strategy “mobile first” you can begin the task of actually designing your site to fit all potential screen widths. The best way to do this is to embrace the power of the browser. You start by designing for the medium that you plan to present your final product in – i.e. – the browser.
In practical terms, designing a responsive web design strategy means starting from the ground up – just as you would with a typical content strategy. Great web design is all about taking things one step at a time – so that you can get your code as accurate as possible. Obviously, if you’re used to doing all your visual design within a software applications like photoshop before you transition it over to your site, then you’re going to have to take some time to get used to this new web design strategy change.
The good news is that there are plenty of big benefits to designing in-browser, instead of working on a tool like photoshop. Of course, remember that you’re not restricted from using other design tools to help speed up or improve your process. The only difference is that the majority of your design work needs to take place within the browser.
Setting Up the Browser Design Process
Ultimately, the process for setting up your web design strategy will follow a number of key processes. With that in mind, we’re going to use this compartment of our web design series to look at some basic guidelines that should help to get you started. You can develop your own strategies and methodologies after you’ve gotten used to the basics.

To begin with, you’re going to need a content-only website, designed with HTML. After you have this launching pad, you can add CSS into the mix to ensure that everything fits with your style guide.

For most designers, the best bet is generally to start off with a full CSS reset, then gradually work out your global elements, all the way from your headings, to your links, body fonts, and everything else you can cover in HTML. Remember, for fonts, you’ll need to apply a carefully-structured set of media queries set to increase the font size when it’s viewed on different screens.
Since you’ve already done much of the planning associated with building your responsive web design structure at this point, the decisions you need to make about your web presence will already be made. Of course, if you discover that your initial ideas aren’t working as well as you had hoped, then you can always make changes. Take some time to find out what can work for your content, and then augment your style guide to keep you focused as you move forward.
Once you’ve finished styling your global elements, you’ll be able to move into the main layouts of your pages. Here, you’ll need to be careful to follow all the pre-established content hierarchies you’ve built for your business site. This will make sure that the work you did in our previous compartment about content strategy and architecture pays off.
Style your layouts according to the needs of mobile users first, and then gradually add your media queries in as necessary to account for any wider screens. Remember, if you’re working with a content management system, or CRM, you’ll need to separate all of the layout styles you want to use and situate them within their own stylesheets. This will ensure that you have a range of layout sheets available for different view sections.
Set Up Your Responsive Web Design
There you have it, everything you need to know about the process of responsive web design.
Remember, having a website that works perfectly with all devices is the ultimate way to ensure a good user experience for your target audience. Since your customers won’t settle for anything less than the best, it’s important to make sure that you can connect with them on any platform.
Don’t overlook the importance of responsive web design.



